これは、ページの表示速度に悩むブログ初心者が、1日で大幅にスピード改善できる方法をまとめた記事だ。
page speed insightsのスコアで絶望している方などの助けになるかもしれない。
ある日、外出先で自分のブログを別ブラウザにて読もうとしていた僕は、
衝撃を受けた。
全然表示されない。
読み込みがあまりに遅くて、開けたものではない。なんかのエラーか?
もう一度開こうとして確信した。
ページが純粋に遅いのだと。PCで見ている分には全然気づかなかった・・。
あまりの遅さに、「自分のサイトから自分が即離脱する」という衝撃体験をしてしまった。
「なんだこれは。こんなのユーザー絶対離脱するだろ」と感じた。
このときのブログの直帰率は90%前後。
ブログ作成当初に比べてハネ上がっていたのだが、、。
僕はこれを、「記事が増えてクソみたいな雑記ブログと化してきた代償」
だと思っていたのだ。
それも一因あるだろう。
が、このスピードもきっと原因の一つに違いない。
そう思って色々調べた結果、Googleのデベロッパーツール
「Page speed insights」を使うとサイトの速度を測れるらしい、
という事が分かった(そんなのも知らなかった)。
早速計測してみたところ、モバイルの速度スコアに衝撃が。
モバイルのスコア:41/100
・・おっそ!
動揺してその時のキャプチャを取ることを忘れてしまった。
PCだとスコア90以上なのに、モバイルがやたら遅い。
アクセスの大半はモバイルなので、モバイルが遅いと意味がない。
採点結果ページを読むと、どうやら速度スコアにはランクがあるようだ。
90~100なら速いからOK、50~89なら平均だからまあまあ、0~49は国外追放。
僕は追放だった。
結論から言うと、その後「これは改善せねば!」と最短で情報をかき集め、
やり方を試し、1日でモバイルの速度スコアが「70」まで改善したのだ。

上級者からすればまだまだ遅いが、
41から70に一日でアップできたら上出来だろう。
そこで今回は、僕が使った方法8つを紹介していきたい。
どれも複雑な設定は不要だし、1時間もあれば8つすべて終わる。
ただ、最短で対応したかった&記事にするつもりもなかったので、
残念ながら各段階のスコアのキャプチャは取っていない・・。
目次
①不要な広告削除:インパクト少
このブログは「とりあえず」でアドセンスを導入して貼り付けている。
そのときに、貼り付け場所はどこが良い、という情報は沢山集めた。
ただ、「結局どこが良いかは、サイトによって違うんじゃね?」と思った僕は、
「とりあえずPVが一定数溜まるまで、色々なとこに張り付けてデータを取ろう」
と考えていたのである。
結果、様々なところに広告を散りばめる訳だが、これは
読み込み速度の観点からは宜しくなかった。
そこで、記事下等の不要な部分など2か所を削除し、
「目次上」「記事中」の二つのみに絞ってみた。
結果、スコアは微増。ただ誤差の範囲かも。
②アドセンス審査タグ削除:インパクト小
また、アドセンス申請時に使った「審査タグ」をheadに
入れっぱなしにしていると、なんと自動で広告が配信されてしまう
こともあるらしい。
するとブラウザによっては読み込む対象が多くなってしまう。
僕は例にもれず、申請時のときから審査タグを入れっぱなしにしていたので、
急ぎコレを削除した。
結果、スコアは微増。ただ、これも誤差の範囲か。
③不要なプラグイン削除:インパクト中
これはかなりインパクトがあった。
僕はブログ解説初期、とりあえず色々試そうと思って
手当たり次第プラグインをぶち込んでいた。
イイね!マークみたいなやつを導入するプラグインとか。
入れてる事自体を忘れているプラグインもあった。
なので、これらを一括削除したところ、スコアがやや上昇した。
といっても3~4ほどのアップだが。
④画像のサイズ変更:インパクト中
記事中で使用している画像を、何も考えずに「フルサイズ」で導入していたが、
これがどうやらあまり良くないようだ。
モバイルに関して言えば、「フルサイズ」ではなく「中」サイズに変更しても
見え方に変わりはないし、何ならサムネイルでも問題なかったりする
(正方形になるけど・・)。
そこで、PVが多い記事から優先的に画像のサイズを
「フルサイズ」から「中」に切り替えた。
page speed insightsの「改善できる項目」の中で「適切な画像サイズ」が
該当していた場合は、インパクトがあるかもしれない。
⑤すべての画像を圧縮する:インパクト中
画像を圧縮することも手法としては有効で、チリも積もれば山となって
かなりのサイズ削減が出来る。
僕はもともとアイキャッチ画像などは圧縮した後に使っていたので、
そこまでサイズ圧縮するインパクトはないかと思っていたが、
試しに導入した。
使用したプラグインはEWWW Image Optimizer(エウウウって読んでた)。
既に使っている画像は勿論、これから使用する画像も
自動で圧縮してくれるという優れモノのプラグインだ。
10分ほどかけて、一括で圧縮したところ、スコアはややアップ!
コレは当たり前だが記事数&画像数が多い場合ほど有効。
⑥画像表示のタイミングを遅らせる:インパクト大
もし page speed insights で「オフスクリーン画像の遅延読み込み」という
項目が該当していた場合は、対策することでかなり改善するかもしれない。
オフスクリーン画像の遅延読み込みって何や!?
そんな方に向けて軽く説明しておくと、ページに表示されていない画像は
遅れて表示される設定に変えるってこと。
そうすることでファーストビューが速く表示されて、
ユーザーストレスも減る。
スクロールしないと見えない部分の画像までを、すべて読み込んでから
ようやくサイトが表示されていたようでは、時間がかかりすぎる。
すぐに離脱されてしまう。
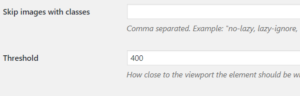
この設定については、BJ Lazy Loadというプラグインを使えばすぐに解決する。
基本的な設定は特にいじらず、デフォルトのままで問題ないが、
Thresholdを「200」から「400」に変更するとさらに早くなる。
※ Threshold:画像にどれだけ近くスクロールしたら読み込ませるかの設定。

このプラグインを導入するだけでも速くなるが、
200から400に変更すると、さらに「+4」ほどスコアが上昇する模様。
⑦サーバの設定をいじる:インパクト大
プラグイン導入に頼らずとも、そもそも使用しているサーバーの設定を
変更するだけでかなりスコアはアップする。
「やってなかったの?」って自分でも思うが、デフォルトの
ままにしている人は必見。
僕はXSERVERを使っていて、契約時のデフォルト設定のままにしていた。
「Xアクセラレータ」はVer1.0のままだし、
サーバーのキャッシュ設定は「オフ」のままになっていた。
そこで、やったことは下記だ。
- Xアクセラレータを2.0にバージョンアップ
- サーバーキャッシュ設定をオン
- ブラウザキャッシュ設定をオン
※設定はサーバー管理画面にログインした後、「高速化」の項目でいじれる。
使用ドメインを選択して「オン(推奨設定)」に切り替えるだけ。
作業に当たって、特に説明は不要なほど簡単だった。

XSERVERにはこうした機能が充実しているので、
導入するだけでも大分改善インパクトがある。
⑧フォントをデフォルトに戻す:インパクト特大
実は、最もインパクトが大きかったのが「フォント」だ。
僕はデフォルト設定ではなく、「角ゴシックフォント(Noto Sans)」
というwebフォントに惚れこみ、使用している。
だが、Speed insightsに書かれている診断内容を読んでみると、
ページサイズの大部分がWEBフォントによって逼迫していることが分かった。
そこで試しにフォントをデフォルトに戻したところ、、
モバイルの速度スコアが10以上アップしたのだ。
上記①~⑦の変更によって、既にモバイルスコアは41から58にまでアップしていたが、
フォント変更によって一気に70まで到達した。
特にこだわりがないならば、デフォルトに戻すといいだろう。
※ただ、僕はどうしてもNoto Sansを使いたかったので、気分によって戻したりしている。
それでも、モバイルのスコアが58前後なので許容範囲内だろう・・。
速度の影響を軽くしながらwebフォントを使う方法はあるようなので、
別途導入してみたい。
まとめ
幸い、このご時世なのでブログの悩みを解決する情報は
どこでも拾うことができる。
焦りもあって、「とにかく早く解決する」ことを目指した僕は、
片っ端から情報を集めて、上記8手法を実践した。
結果は、冒頭で述べた通り、モバイルのスコアが1日(正確には1時間)で
30近く伸びたのである。
また、直帰率についてもプラスが見られた。
改善してまだ2日ほどなので、速度を改善した影響だと決めるのは難しいが、
昨日今日での直帰率は70~75%となっている。
速度改善前が90%超だったと考えると、ユーザービリティが上がって
離脱が減った可能性は高い。
※明日には戻っているかもしれないが。
ためしに、衝撃を受けた時の別ブラウザで開いてみたが、
体感的にも表示スピードは上がっていたので安心した。
以上が「モバイルの表示スピードを上げた8つの方法」だ。
▼他のオススメ記事は下記
【Smooz】知らなきゃ情弱!?革命的ブラウザアプリの機能と裏ワザ|いつでも低速PDCAそれでは引き続きよろしくお願いします。









